roger_marsh
New member
Hi! I'm looking to use improve the way we use WebRotate for an interactive kiosk. The hotspots work fine with just normal content, but I want to use iframes as hotspots.
I've created a 500px x 300px iframe page on my webserver, and added the iframe code to the hotspot in SpotEditor, but there's a weird 3px border on the bottom of the frame. I've added border:none to the iFrame call, but the bottom margin is still there.
Inspecting the preview page shows the container elelement as 303px, but I can't see where its coming from. Its also appearing on both Edge and Chrome.
Here's the iframe call:
<iframe src="URL is in here" style="border:none;" width="500" height="300" title="description"></iframe>
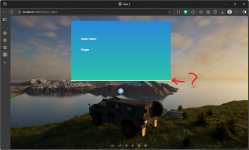
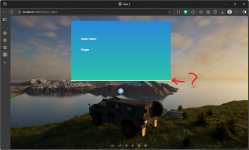
And here's the preview...
Any ideas????

I've created a 500px x 300px iframe page on my webserver, and added the iframe code to the hotspot in SpotEditor, but there's a weird 3px border on the bottom of the frame. I've added border:none to the iFrame call, but the bottom margin is still there.
Inspecting the preview page shows the container elelement as 303px, but I can't see where its coming from. Its also appearing on both Edge and Chrome.
Here's the iframe call:
<iframe src="URL is in here" style="border:none;" width="500" height="300" title="description"></iframe>
And here's the preview...
Any ideas????