AlmereHoutwerk
New member
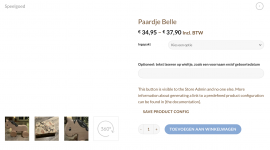
Good day, I have published my product and the URL is perfect when I put it in my browser, so it seems to work. Only when I go to my product page, it keeps showing as blank. I do see the WebRotate360 sign, only the 'picture' is blank.
I have created the URL as follows:
- I have added the files to my FTP folder via FileZilla.
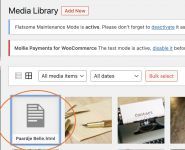
- I have added the file via Media (via the Add from Server plugin) from my FTP folder.
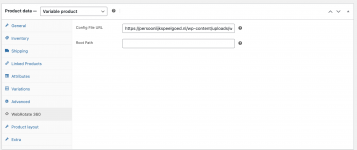
- I have copied the URL that is created in the media file (that seems to work via a copy+past in my browser) to the Product field via the plugin WebRotate360 on my Wordpress website.
I use Google Chrome and I have a MacBook. I have WooCommerce on my website and it is offline (the website it not live yet).
I have attached the screenshots from several pages to show my settings. The exact URL for the product is as follows:
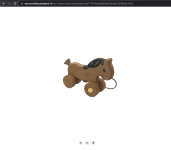
https://persoonlijkspeelgoed.nl/wp-content/uploads/webrotateFTP/PaardjeBelle/Paardje Belle.html
Please share what I need to do to fix this. I have used your test URL link before, and that was working so the plugin itself works, only my own created URL doesn't.
Thanks in advance for your advice.
Kind regards,
Mirna
I have created the URL as follows:
- I have added the files to my FTP folder via FileZilla.
- I have added the file via Media (via the Add from Server plugin) from my FTP folder.
- I have copied the URL that is created in the media file (that seems to work via a copy+past in my browser) to the Product field via the plugin WebRotate360 on my Wordpress website.
I use Google Chrome and I have a MacBook. I have WooCommerce on my website and it is offline (the website it not live yet).
I have attached the screenshots from several pages to show my settings. The exact URL for the product is as follows:
https://persoonlijkspeelgoed.nl/wp-content/uploads/webrotateFTP/PaardjeBelle/Paardje Belle.html
Please share what I need to do to fix this. I have used your test URL link before, and that was working so the plugin itself works, only my own created URL doesn't.
Thanks in advance for your advice.
Kind regards,
Mirna
Attachments
-
 Url screenshot Product Belle WebRotate360.png423 KB · Views: 6
Url screenshot Product Belle WebRotate360.png423 KB · Views: 6 -
 Screenshot URL in WebRotate360 product field.png128 KB · Views: 6
Screenshot URL in WebRotate360 product field.png128 KB · Views: 6 -
 Location file in Media folder.png319.9 KB · Views: 7
Location file in Media folder.png319.9 KB · Views: 7 -
 Details file in media folder.png119.8 KB · Views: 5
Details file in media folder.png119.8 KB · Views: 5 -
 Blank field instead of showing product.png433.7 KB · Views: 5
Blank field instead of showing product.png433.7 KB · Views: 5
