Hi, sure - here's a quick way to add Facebook Like to your 360 product view. You would use a similar approach for other social plugins or similar static elements:
1. Go to
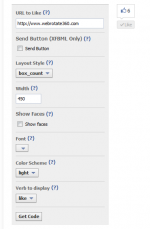
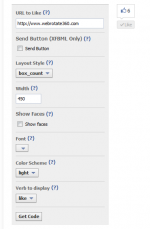
https://developers.facebook.com/docs/re ... gins/like/ and generate your Like code. Uncheck Send button as you will need to use the iFrame integration not the XFBML for this test.

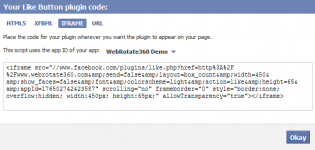
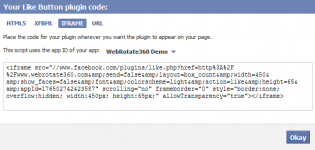
2. Get the script on the iFrame tab. Note the // in front of
www.facebook... and replace the two forward slashes with http://

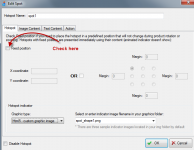
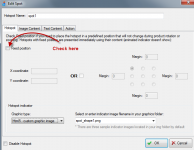
3. Go to SpotEditor and create a new Fixed hot-spot.

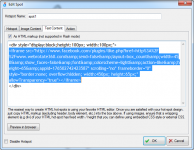
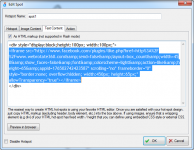
4. On the Text Content tab, check As HTML markup and type in a container for your Like button like this:
<div style="display:block;height:100px; width:100px;"></div>. Change height and width as needed.
5. Insert your iFrame script inside the div between > and </div>

6. Click Preview in browser to see if it looks as intended.
7. Position the hot-spot as you like via X Y coordinates or the grid with margins on the Hotspot tab.
Here's what I got in my quick local test: