Hi all,
First off, thanks for this nifty piece of software, easy to use and looks fantastic.
I have 2 samples running on my website, one is a 3d viewer, then the other is set as a configuration viewer.
3d view is here - [link-removed] - 3d viewer button opens it in a lightbox
config viewer is here- [link-removed] - again, 3d base view opens it in a lightbox
The 1st link is running exactly how I want it.
The 2nd link, it shows each configuration in 360, then when you mouse up it changes to the next row.
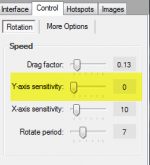
I would like to know how to disable the Y axis on the mouse, and control it with 4 small icons on the left to show each configuration.
I know you show some demos showing the different colours of the shoes, but I dont like the way it reloads the view and the shoe goes back to the initial view albeit in the new colour.
Any help would be greatly appreciated! I am willing to upgrade to PRO if this feature is possible
First off, thanks for this nifty piece of software, easy to use and looks fantastic.
I have 2 samples running on my website, one is a 3d viewer, then the other is set as a configuration viewer.
3d view is here - [link-removed] - 3d viewer button opens it in a lightbox
config viewer is here- [link-removed] - again, 3d base view opens it in a lightbox
The 1st link is running exactly how I want it.
The 2nd link, it shows each configuration in 360, then when you mouse up it changes to the next row.
I would like to know how to disable the Y axis on the mouse, and control it with 4 small icons on the left to show each configuration.
I know you show some demos showing the different colours of the shoes, but I dont like the way it reloads the view and the shoe goes back to the initial view albeit in the new colour.
Any help would be greatly appreciated! I am willing to upgrade to PRO if this feature is possible