Hi
I have managed to get my 36 images done... But I want to upload onto my Woo Commerce products page. I know this might sound stupid, but how do I do this? I am trying to find out how but cannot seem to do so
Appreciate all help!
Thanks!
Just to follow up... I do not get any images but in fact only get the loading bar once I have tried to upload. I have uploaded the file/folder using FTP... I have also applied the following code:
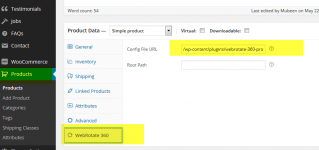
[wr360embed name="IMG_4564" width="100%" height="500px" config="http://www.mywebsite.co.uk/wp-content/plugins/webrotate-360-product-viewer/360_assets/FolderName/config.xml"]
changed it accordingly and still no result besides the loading bar :/
Thanks again!
I have managed to get my 36 images done... But I want to upload onto my Woo Commerce products page. I know this might sound stupid, but how do I do this? I am trying to find out how but cannot seem to do so
Appreciate all help!
Thanks!
Just to follow up... I do not get any images but in fact only get the loading bar once I have tried to upload. I have uploaded the file/folder using FTP... I have also applied the following code:
[wr360embed name="IMG_4564" width="100%" height="500px" config="http://www.mywebsite.co.uk/wp-content/plugins/webrotate-360-product-viewer/360_assets/FolderName/config.xml"]
changed it accordingly and still no result besides the loading bar :/
Thanks again!