johnv@nbe-inc.com
New member
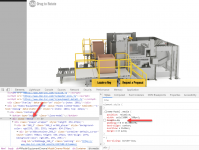
We use WR360 in a modal, and when zooming in on an image, we are seeing image artifacts and black backrounds outside the viewer window. To my knowledge, what's happening inside the viewer should not be affecting outside the window. When the artifacts happen, I'm not able to identify them in the DOM.
The behavior can be seen here: [link removed]
Here's a video of the behavior: https://www.youtube.com/watch?v=1iqQbE8WSy0
To reproduce the behavior, find the filmstrip below the first paragraph and click on one of the thumbnails with a 360 icon. Then, activate the zoom feature. This doesn't always happen, sometimes you get a black background, sometimes you get the artifacts as seen in the video.
Please let me know if there's any additional information I can provide. Thanks.
The behavior can be seen here: [link removed]
Here's a video of the behavior: https://www.youtube.com/watch?v=1iqQbE8WSy0
To reproduce the behavior, find the filmstrip below the first paragraph and click on one of the thumbnails with a 360 icon. Then, activate the zoom feature. This doesn't always happen, sometimes you get a black background, sometimes you get the artifacts as seen in the video.
Please let me know if there's any additional information I can provide. Thanks.