Running into a bug where I can load up a page with the 360 initializing on load and toggle the full screen without any issues, but once I destroy the loader and try to initialize a new instance, the full screen no longer works. After a couple clicks on the button that initializes full screen, the popup close button appears but nothing happens.
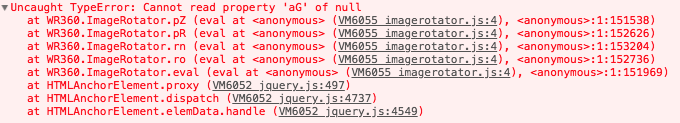
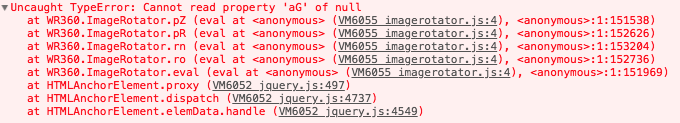
This error appears when trying to close the popup that appears with no content: .
.
Upon further testing, it seems that the bug only occurs when the full screen is activated, the instance is destroyed and reinitialized.
Here is a link to an example of this occurring: [link removed]
Click on the 360 full screen > close full screen > Click an alternate tire image > click 360 button to reinitialize rotator > click full screen button again ( it make take 2 clicks to see error, which could just be a binding issue ).
This error appears when trying to close the popup that appears with no content:
 .
.Upon further testing, it seems that the bug only occurs when the full screen is activated, the instance is destroyed and reinitialized.
Here is a link to an example of this occurring: [link removed]
Click on the 360 full screen > close full screen > Click an alternate tire image > click 360 button to reinitialize rotator > click full screen button again ( it make take 2 clicks to see error, which could just be a binding issue ).
