Hi,
Is there any way to load a spin at a joomla module position?
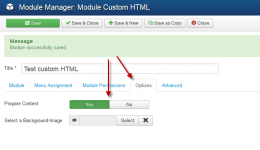
The following shortcode works just fine when placed in an article, but when the same code is placed in a custom HTML module, the module literally just displays the text of the shortcode.
[wr360embed name="view01" width="auto" height="600px" config="../webrotate-360-product-viewer/PW90Yellow/360_assets/NewProject1/NewProject1.xml"]
Thanks.
Is there any way to load a spin at a joomla module position?
The following shortcode works just fine when placed in an article, but when the same code is placed in a custom HTML module, the module literally just displays the text of the shortcode.
[wr360embed name="view01" width="auto" height="600px" config="../webrotate-360-product-viewer/PW90Yellow/360_assets/NewProject1/NewProject1.xml"]
Thanks.