greenshadow
New member
Hello
I am using webrotate 360 on my site and it shows always on top of all things how can i managoe to get io in the back of the menu?
I changed the z-index to 999999 still nothing. Is that the max value?
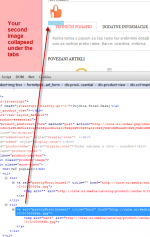
Here is what i mean by that:
http://prntscr.com/1o4bbt
The link is: http://cute.si/index.php/obutev/copati- ... -neti-crni
Thank you in advance.
Best regards.
I am using webrotate 360 on my site and it shows always on top of all things how can i managoe to get io in the back of the menu?
I changed the z-index to 999999 still nothing. Is that the max value?
Here is what i mean by that:
http://prntscr.com/1o4bbt
The link is: http://cute.si/index.php/obutev/copati- ... -neti-crni
Thank you in advance.
Best regards.