You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
problem with explorer!
- Thread starter Martín
- Start date
WebSupport
Active member
Hi Martin, what do you see exactly? Send us a link! 
If I try this sample below it looks almost identical everywhere - the only difference is that we don't fade in / fade out the hot-spots in IE as IE didn't support fading for a while so it couldn't be done. Our latest 360 viewer v3.5 will have the fading enabled for IE9 and IE10 or just 10 - I can't remember, depending on the feature availability in IE.
http://www.webrotate360.com/360-product-viewer.html
If I try this sample below it looks almost identical everywhere - the only difference is that we don't fade in / fade out the hot-spots in IE as IE didn't support fading for a while so it couldn't be done. Our latest 360 viewer v3.5 will have the fading enabled for IE9 and IE10 or just 10 - I can't remember, depending on the feature availability in IE.
http://www.webrotate360.com/360-product-viewer.html
WebSupport
Active member
The slight difference in image sharpness is due to various image resizing algorithms that different browsers use. To avoid this, just use two sets of images in your 360 views - small set which is cropped to your 360 viewer box and which is loaded on page load, and also the high-resolution one that is loaded on zoom or full-screen incrementally. This way it will show the images in the same sharpness as you created them in any browser.
As for the rotation inertia, we have the following three settings in xml that you can play with:
<rotation ... inertiaRelToDragSpeed="true" inertiaTimeToStop="700" inertiaMaxInterval="120" useInertia="true" />
- inertiaRelToDragSpeed - whether it's relative to mouse drag / sliding speed.
- inertiaTimeToStop - time in milliseconds to full stop after inertia starts
- inertiaMaxInterval - time in milliseconds of the longest interval between two consecutive 360-degree images which affects the impression of the slow down during the inertia effect.
So you can try for example to set inertiaRelToDragSpeed to false, inertiaTimeToStop to lets say 500, and inertiaMaxInterval to may be 100 or 80 or play more with these to achieve the desired result. New SpotEditor (still in works) has a new tab for these settings and all can be tested before publishing.
As for the rotation inertia, we have the following three settings in xml that you can play with:
<rotation ... inertiaRelToDragSpeed="true" inertiaTimeToStop="700" inertiaMaxInterval="120" useInertia="true" />
- inertiaRelToDragSpeed - whether it's relative to mouse drag / sliding speed.
- inertiaTimeToStop - time in milliseconds to full stop after inertia starts
- inertiaMaxInterval - time in milliseconds of the longest interval between two consecutive 360-degree images which affects the impression of the slow down during the inertia effect.
So you can try for example to set inertiaRelToDragSpeed to false, inertiaTimeToStop to lets say 500, and inertiaMaxInterval to may be 100 or 80 or play more with these to achieve the desired result. New SpotEditor (still in works) has a new tab for these settings and all can be tested before publishing.
Hello! The difference in sharpness, of which I speak, has to do with the image of the hotspot, not the object! The image of the object is the same in all browsers!
Concerning the effect of inertia! I have to put the entire Item code???: <rotation ... inertiaRelToDragSpeed = "true" inertiaTimeToStop = "700" inertiaMaxInterval = "120" useInertia = "true" />
Example:
<rotation firstImage = "0" rotate = "false" rotatePeriod = "7" bounce = "false" rotateDirection = "-1" forceDirection = "false" inertiaRelToDragSpeed = "false" inertiaTimeToStop = "500" inertiaMaxInterval = "80" useInertia = "true" />
Thank you!
Martín
Concerning the effect of inertia! I have to put the entire Item code???: <rotation ... inertiaRelToDragSpeed = "true" inertiaTimeToStop = "700" inertiaMaxInterval = "120" useInertia = "true" />
Example:
<rotation firstImage = "0" rotate = "false" rotatePeriod = "7" bounce = "false" rotateDirection = "-1" forceDirection = "false" inertiaRelToDragSpeed = "false" inertiaTimeToStop = "500" inertiaMaxInterval = "80" useInertia = "true" />
Thank you!
Martín
WebSupport
Active member
Hi Martin, what type of hot-spot are you using that shows the different sharpness (ie, image, html or plain text)? If you test my link above, it should show the same sharpness for all three types of hot-spots that you see in that sample in IE, Chrome, FF, Opera, etc. That's what I see here.
If you are using the HTML hot-spots (where spot's presentation is defined via html script that you can enter in SpotEditor), the sharpness of the images inside can be slightly different if you scale the image inside the wrapping element of your hot-spot html script, which would boil down to the varying resizing algorithm in browsers that I pointed out above. But then again, send us your 360 view sample and we will investigate and confirm
Your inertia example looks good as long as you are modifying xml directly (in the absence of SpotEditor support, which is coming very soon!)
If you are using the HTML hot-spots (where spot's presentation is defined via html script that you can enter in SpotEditor), the sharpness of the images inside can be slightly different if you scale the image inside the wrapping element of your hot-spot html script, which would boil down to the varying resizing algorithm in browsers that I pointed out above. But then again, send us your 360 view sample and we will investigate and confirm
Your inertia example looks good as long as you are modifying xml directly (in the absence of SpotEditor support, which is coming very soon!)
WebSupport
Active member
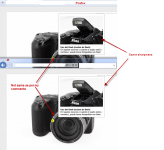
Martin, I hope it's ok to post this image here (I removed all links) so folks who come here later can understand what we're talking about and we don't support attachments in the PMs either  If not, just let me know.. and I will remove it. Please see my comments on the image. Are you seeing something different?
If not, just let me know.. and I will remove it. Please see my comments on the image. Are you seeing something different?
Attachments
WebSupport
Active member
Looks like you have page zoom setting slightly above 100% in IE settings as all other elements such as the toolbar controls and html text are also larger. Try resting page zoom in IE->View->Zoom to 100% and please confirm.
WebSupport
Active member
Hi Martin, no problem at all! Your demo looks great - I really like it. Great to see the use of custom hot-spot indicator images (those yellow info dots) in your 360 views.
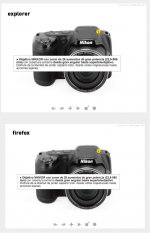
I would only consider using two sets of images (small one cropped to your 360 viewer size plus the high-res) to have faster image loading on page load and no blurriness like you saw in my screenshot.
I would only consider using two sets of images (small one cropped to your 360 viewer size plus the high-res) to have faster image loading on page load and no blurriness like you saw in my screenshot.
WebSupport
Active member
I just ckecked your link and I see that now. So now you just need to resize the viewer box a bit, because your small images are sized to 603px wide and your 360 viewer is 600px wide so browsers will resize your small images just a bit to fit them into that box and while resizing they will break your original sharpness. Just resize your viewer to 603px wide or more, and it will be the same sharpness everywhere... 
WebSupport
Active member
It's in the html's styles actually - as you can always play with your 360 viewer dimensions according to your website requirements without touching the xml.
So just open your nikonl810.html and find the CSS style that reads #content and just below it you will see its width that is currently set to 600px in your test (this was auto-created by SpotEditor when you published it). So just change this width to 603px or higher such that the web browsers don't squeeze your small 360 image set. Next time just keep your viewer dimensions equal or larger than your small images when you publish in SpotEditor.
PS: new SpotEditor will have all image sizing and cropping incorporated (as well as brightness, sharpness, contrast, levels, watermarks, etc) so it will auto-create both small and large images for you per your requirements and without needing to use external tools
So just open your nikonl810.html and find the CSS style that reads #content and just below it you will see its width that is currently set to 600px in your test (this was auto-created by SpotEditor when you published it). So just change this width to 603px or higher such that the web browsers don't squeeze your small 360 image set. Next time just keep your viewer dimensions equal or larger than your small images when you publish in SpotEditor.
PS: new SpotEditor will have all image sizing and cropping incorporated (as well as brightness, sharpness, contrast, levels, watermarks, etc) so it will auto-create both small and large images for you per your requirements and without needing to use external tools
WebSupport
Active member
No problem, Martin. Yes, it works alright on Android devices too, but if you see any issues, please let us know or just open a new thread for Android on this forum.
WebSupport
Active member
Check this out, Martin - this is the easiest way to do this:
http://www.webrotate360.com/Blog/post/H ... -View.aspx
http://www.webrotate360.com/Blog/post/H ... -View.aspx