Hey there,
I am currently working on implementing an animation with two buttons:
1) The button "open" should play the animation to the Last Frame #72,
2) The button "close" should play the animation back to the First Frame #1.
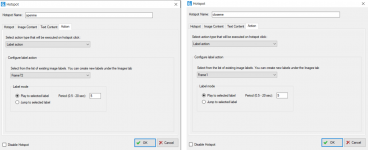
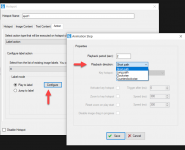
I have configured both buttons as fixed hotspots, each with Label Action to Play the animation to the right frame - see screenshots.
However, once I click the buttons, the animation seems to skip all frames in-between and jumps directly from frame #1 to #72, and vice-versa. I have tried different combinations of Direction settings under Control (e.g. "Do not loop rotation" enabled), but it didn't help me get both buttons playing the animation back-and-reverse as I defined above.
But if I choose Label Action to Play e.g. to #10, then the animation works fine. It seems to me that the setting "Do not loop rotation" does not apply when using "Label action: Play to selected label."
Is there are workaround to make this work before reverting to the API?
Thanks!
I am currently working on implementing an animation with two buttons:
1) The button "open" should play the animation to the Last Frame #72,
2) The button "close" should play the animation back to the First Frame #1.
I have configured both buttons as fixed hotspots, each with Label Action to Play the animation to the right frame - see screenshots.
However, once I click the buttons, the animation seems to skip all frames in-between and jumps directly from frame #1 to #72, and vice-versa. I have tried different combinations of Direction settings under Control (e.g. "Do not loop rotation" enabled), but it didn't help me get both buttons playing the animation back-and-reverse as I defined above.
But if I choose Label Action to Play e.g. to #10, then the animation works fine. It seems to me that the setting "Do not loop rotation" does not apply when using "Label action: Play to selected label."
Is there are workaround to make this work before reverting to the API?
Thanks!