Hi, there're two options to save time with hotspot styles which I think you have explored already:
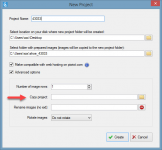
1. Import from a template project:

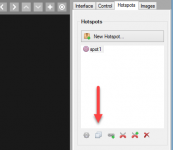
2. Duplicate an existing hotspot:

PS: or copy them in xml directly as you suggested. Make sure to close SpotEditor and then copy / paste the hotspots node to your project .xml file in the root of SpotEditor project. As long as your hotspots don't use Image Content, all should be fine as-is. For image content to work, you would also need to copy the hotspot images from images/spots accordingly.
Code:
<hotspots>
<hotspot id="spot1" renderMode="0" indicatorImage="circ-cross-thin-blue.svg">
<spotinfo src="images/spots/18687096_l.jpg" imgWidth="500" imgNoScale="true" />
</hotspot>
</hotspots>